Download Svg Images Browser Support - 314+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-392.blogspot.com/2021/04/svg-images-browser-support-314-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Browser Support - 314+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
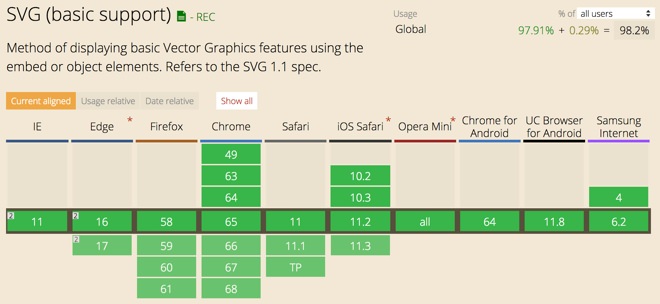
Here is Svg Images Browser Support - 314+ File for DIY T-shirt, Mug, Decoration and more Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}What is current browser support like and is there a workaround/plugin for older browser versions?

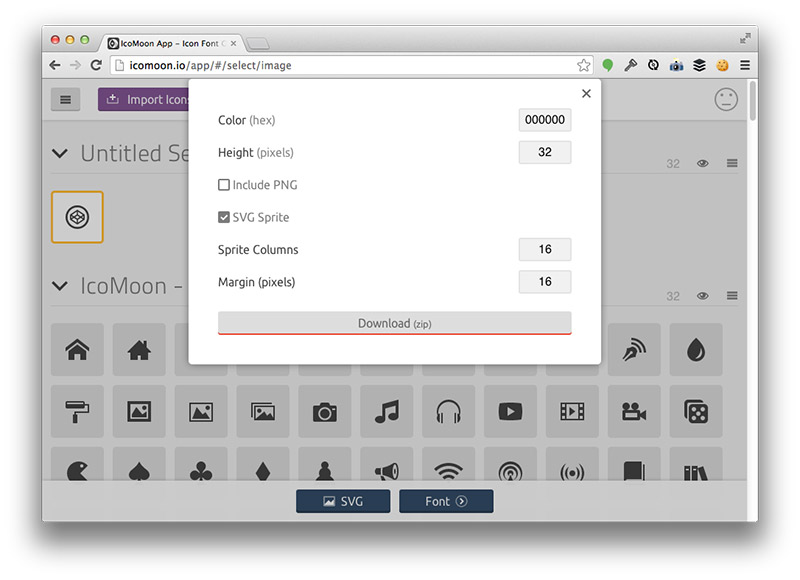
Icon System with SVG Sprites | CSS-Tricks from css-tricks.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Browser Support - 314+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Back then not all browsers had native support for svg. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Svg is supported by all major browsers but ie8 and later versions need a plugin to display the image and its free. Refers to the svg 1.1 spec. Basically, what you work with in adobe illustrator. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. And is more compressible than jpeg and gif images. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. What is current browser support like and is there a workaround/plugin for older browser versions?
Svg Images Browser Support - 314+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Images Browser Support - 314+ File for DIY T-shirt, Mug, Decoration and more Svg is supported by all major browsers but ie8 and later versions need a plugin to display the image and its free. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
Another option for old browsers is to use the canvg javascript library. SVG Cut Files
SVG: Graphics with Markup for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
How to Safely Enable WordPress SVG Support (2 Simple Clicks) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
Transpo - IT Solutions and Services Company HTML5 Template for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Website Setup Thin Line Icon, Setting And Service, Gear ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements.
Online Mental Health Support | Turn2me for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec.
SVG Files: From Illustrator to the Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements.
How to add SVG support to WordPress media uploader ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
SVG Sorry your browser does not support inline SVG What is ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Intermediate HTML/CSS & Intro to Responsive Design ♥ Girl ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions?
Folding Loader Animated SVG | Browser support, Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements.
Safari - Official Apple Support for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
8 Best Free Libraries For SVG | Free library, Browser ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
Case Study: Testing SVG Support Across Web Browser Engines ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions?
File:Help-browser - ar.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers.
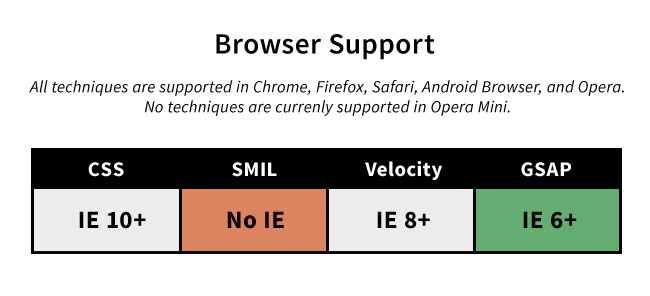
Weighing SVG Animation Techniques (with Benchmarks) | CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
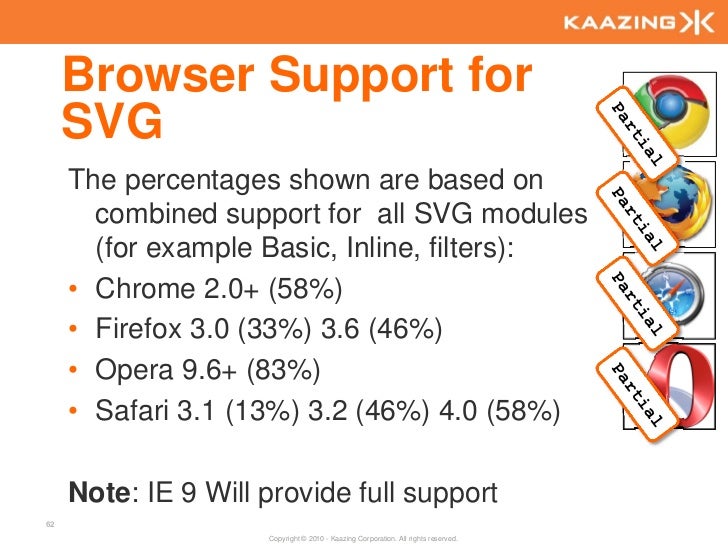
Browser Support for SVG The for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers.
Hey designers, take more responsibility for website images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers.
standards - If I have only WOFF and EOT, what browsers am ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
Svg Animation Browser Support / Map Of World With ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions?
The invisible gradient technique: Cross-browser support ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Download Using modernizr, you can detect browser support for svg, and provide an alternative image src for when svg is not supported. Free SVG Cut Files
Demo Gratis TallyPrime Business Software di Indonesia ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions?
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
Svg Final Cut X Animation / Pro Apps - - Final Cut Pro ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library.
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library.
Vector Eps Support Manager Fixing Client Problem Stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Intermediate HTML/CSS & Intro to Responsive Design ♥ Girl ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec.
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
An Introduction to Vector Graphics - Ehi Kioya for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions?
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library.
2 Simple Clicks to Enable WordPress SVG Support - Rovity for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec.
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
File:Antu help-browser.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements.
How To Animate Svg - Monster Illustrations - Svg offers ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions?
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library.
Sektor - draw and animate SVG sectors · Muffin Man for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec.
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
How to add SVG support to WordPress media uploader ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec.
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Safari - Official Apple Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Blending Modes in CSS | Svg shapes, Logo background, Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
case Study: Testing SVG Support Across Web Browser Engines ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements.
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
FREE Web Hosting Icon Set - 29 PNG & SVG Vector Graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec.
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
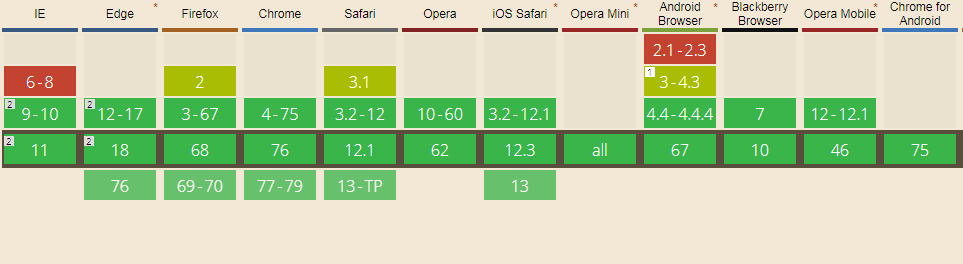
SVG Browser Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
An Introduction to SVG & Comparison of different Image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
Choosing the Best Image Format in 2019: WebP, SVG Vs ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Email Templates Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions?
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements.
Close for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions?

